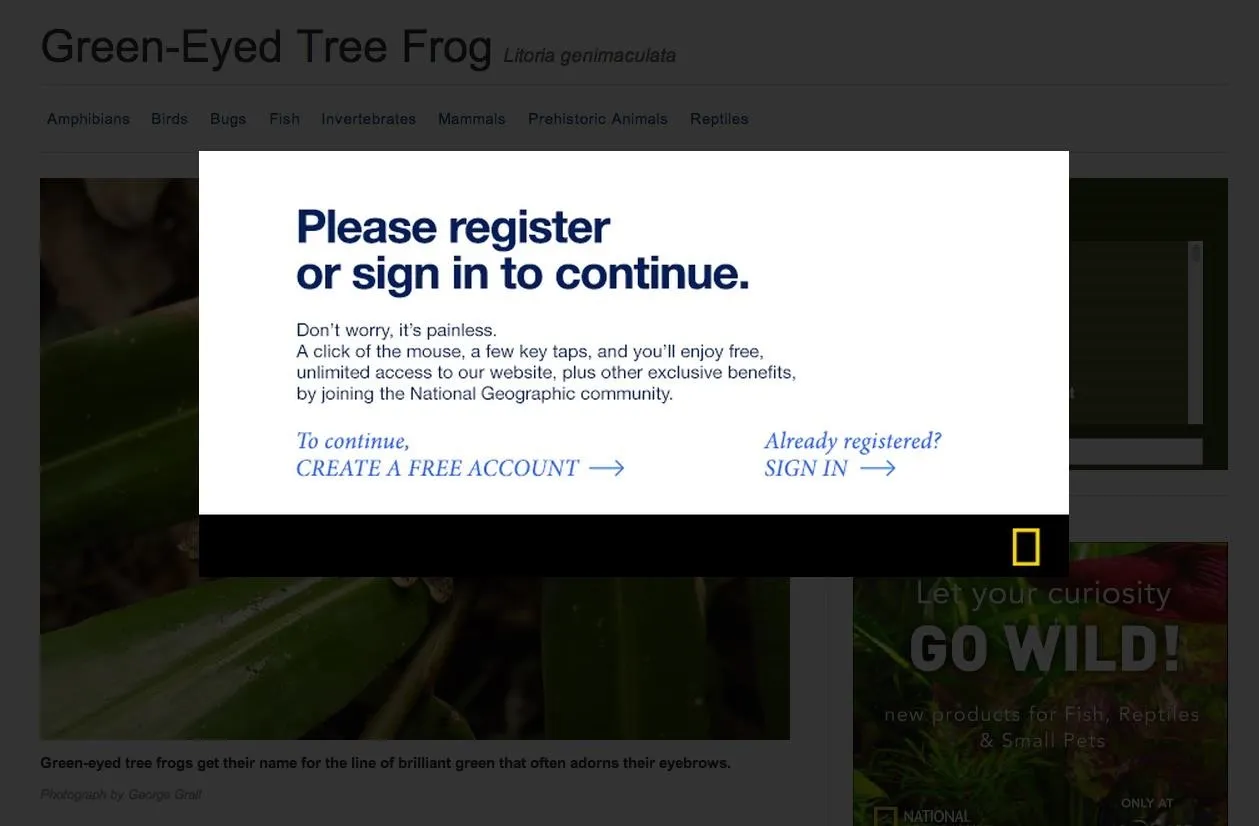
Last night, I was reading a riveting National Geographic article on the green-eyed tree frog, until I was quickly interrupted by an annoying popup asking me to "create a free account" or "sign in." Really, I'd like to do neither. I just want to read about tree frogs.

This popup is called a modal, and this one can't be closed without signing up or signing in.
You've probably experienced these popup windows, known as Lightbox modals, all across the web, especially on magazine and newspaper sites that have yet to fully embrace the ad-supported digital world. And let's not forget about those pesky "fill out this survey to continue" content blockers (don't even get me started on those).
To disable these Lightbox modal windows, you can just disable JavaScript in your web browser, which prevents them from showing up in the first place. However, that will also kill some of the other functionality of the website.

How it looks with JavaScript enabled

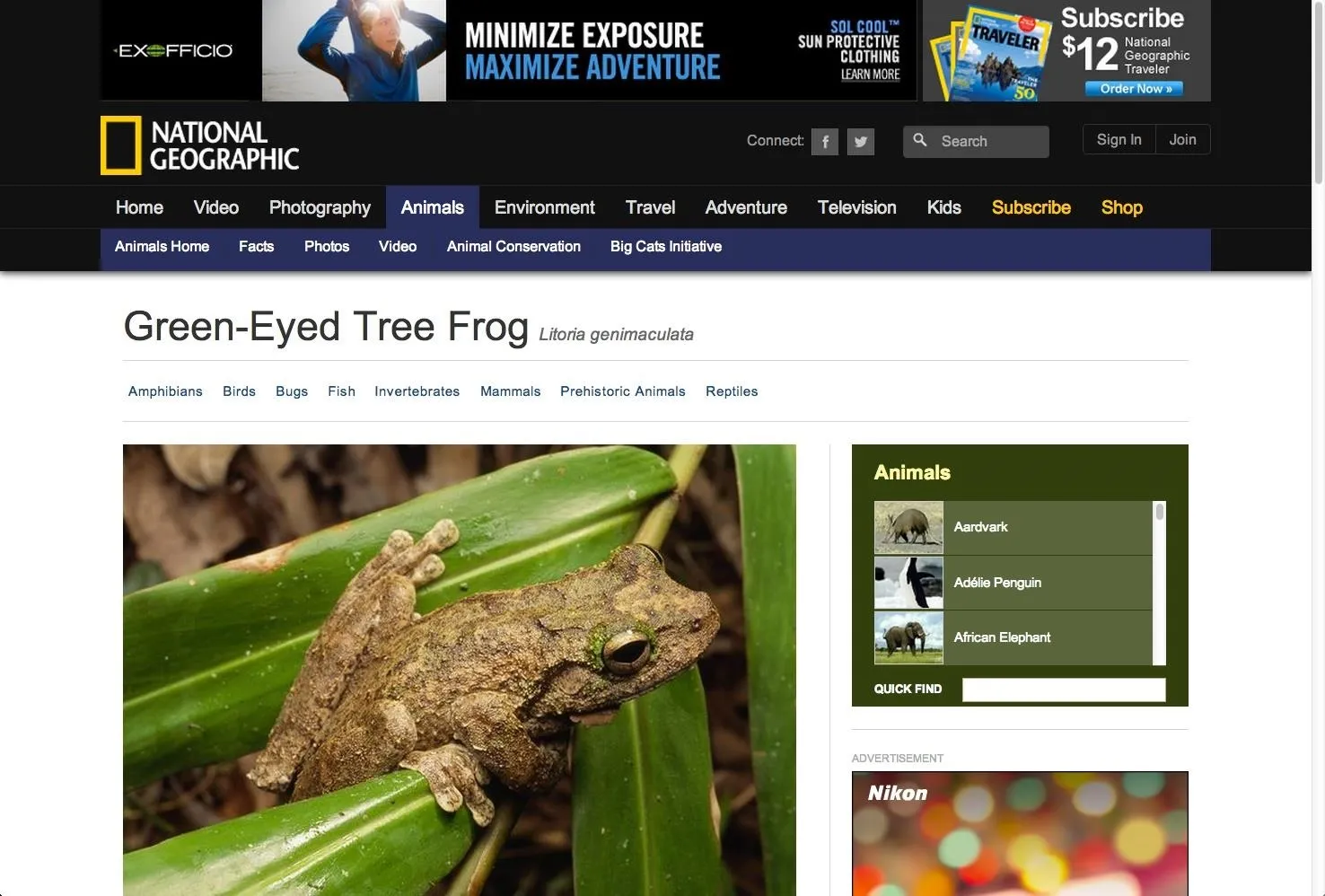
And disabled.

How it looks with JavaScript enabled

And disabled.
Fortunately, there's another easy way to bypass these annoying popups without ruining the overall functionality of the website.
Bypassing Lightbox Modals in Chrome, Firefox, & Internet Explorer
In order to bypass these popups, you'll need to access your web inspector and delete some of the webpage's code. Chrome, Firefox, and Internet Explorer make accessing the web inspector very easy. Below, I'm using Chrome, but the process is nearly identical in Firefox and IE.
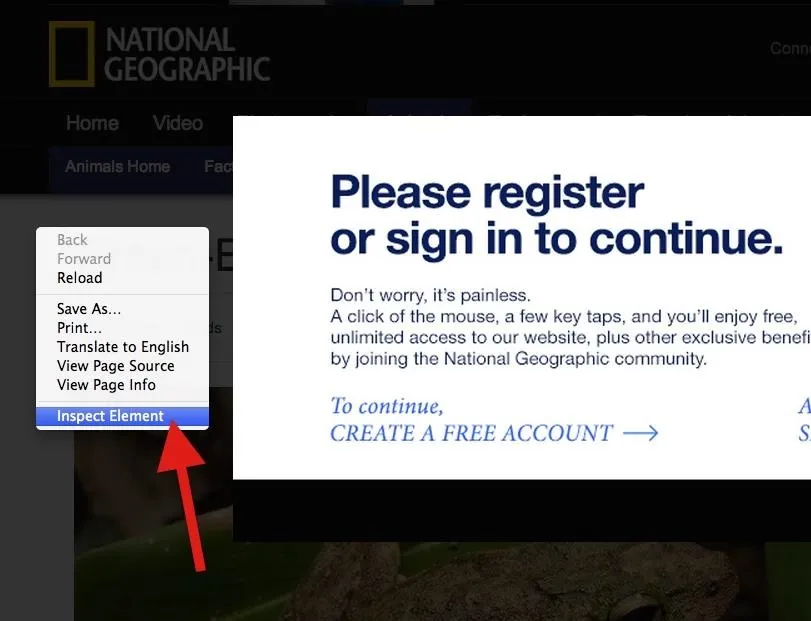
Step 1: Inspect Element
Simply right-click the faded background of the webpage and select "Inspect Element."

Click on image to enlarge.
When the inspector opens, you will see several lines of code. Don't worry! You don't have to know what any of this means.

Click on image to enlarge.
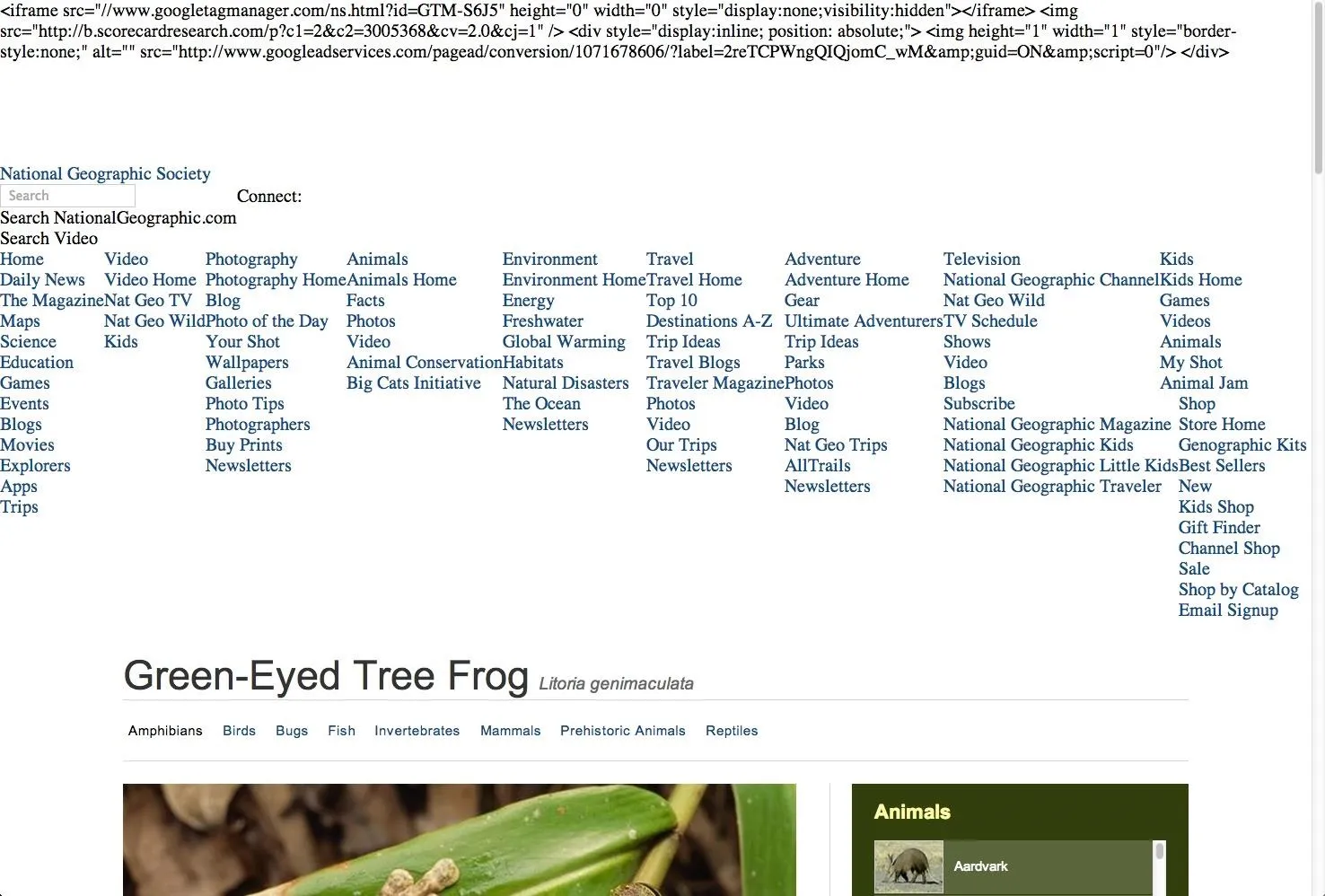
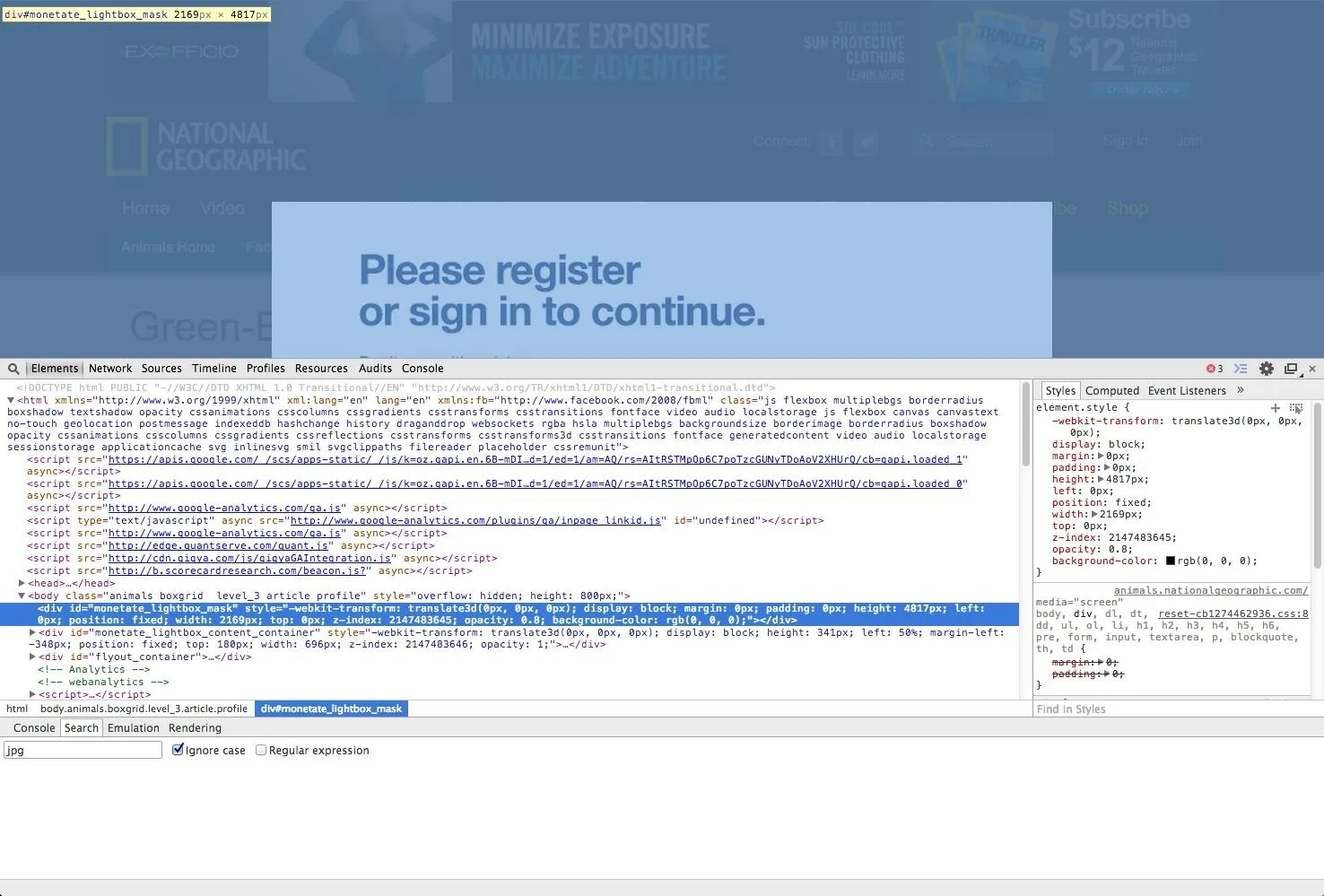
Step 2: Delete the Lightbox Mask
The inspector should automatically highlight the mask layer behind the popup Lightbox modal, in this case, "monetate_lightbox_mask". Make sure that snippet of code is highlighted, the whole

Click on image to enlarge.
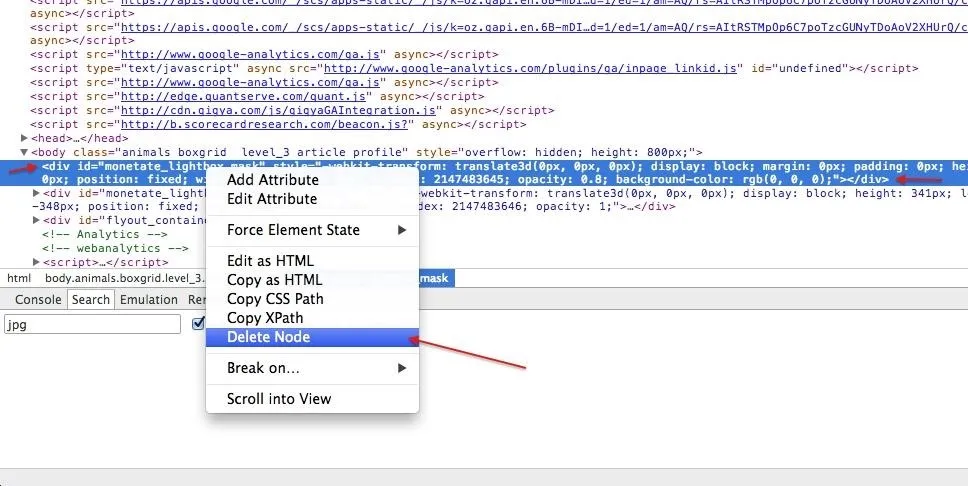
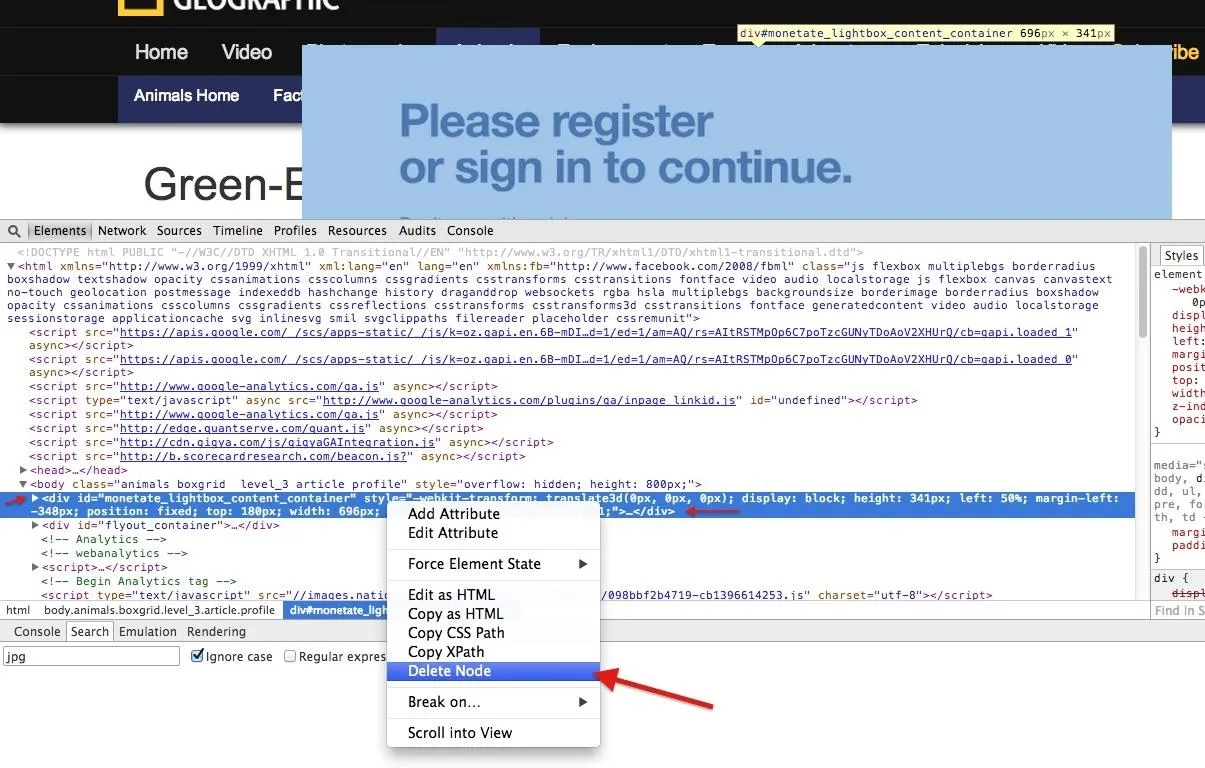
Step 3: Delete the Lightbox Window
Now, you need to delete the second

Click on image to enlarge.
If you were to quit right here, you'll quickly find out that you can't scroll on the webpage. That's because scrolling functionality was also disabled with the Lightbox modal, so we need to reenable it.
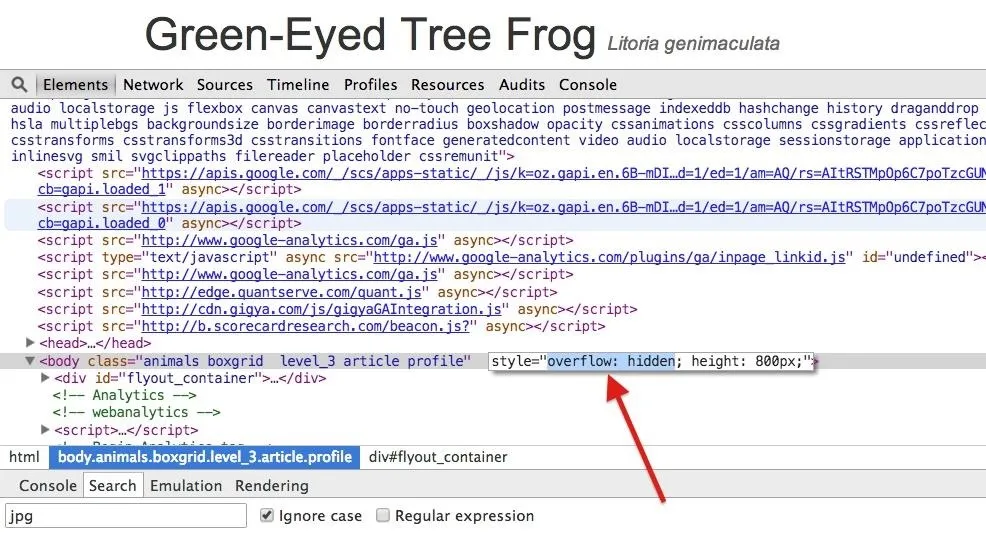
Step 4: Get Your Scroll Bar Back
Just below the tag you will find a tag. Find the "style = overflow: hidden" code on this line and delete only the "overflow: hidden" snippet. Just double-click in that section, delete that text, and hit enter.

Click on image to enlarge.
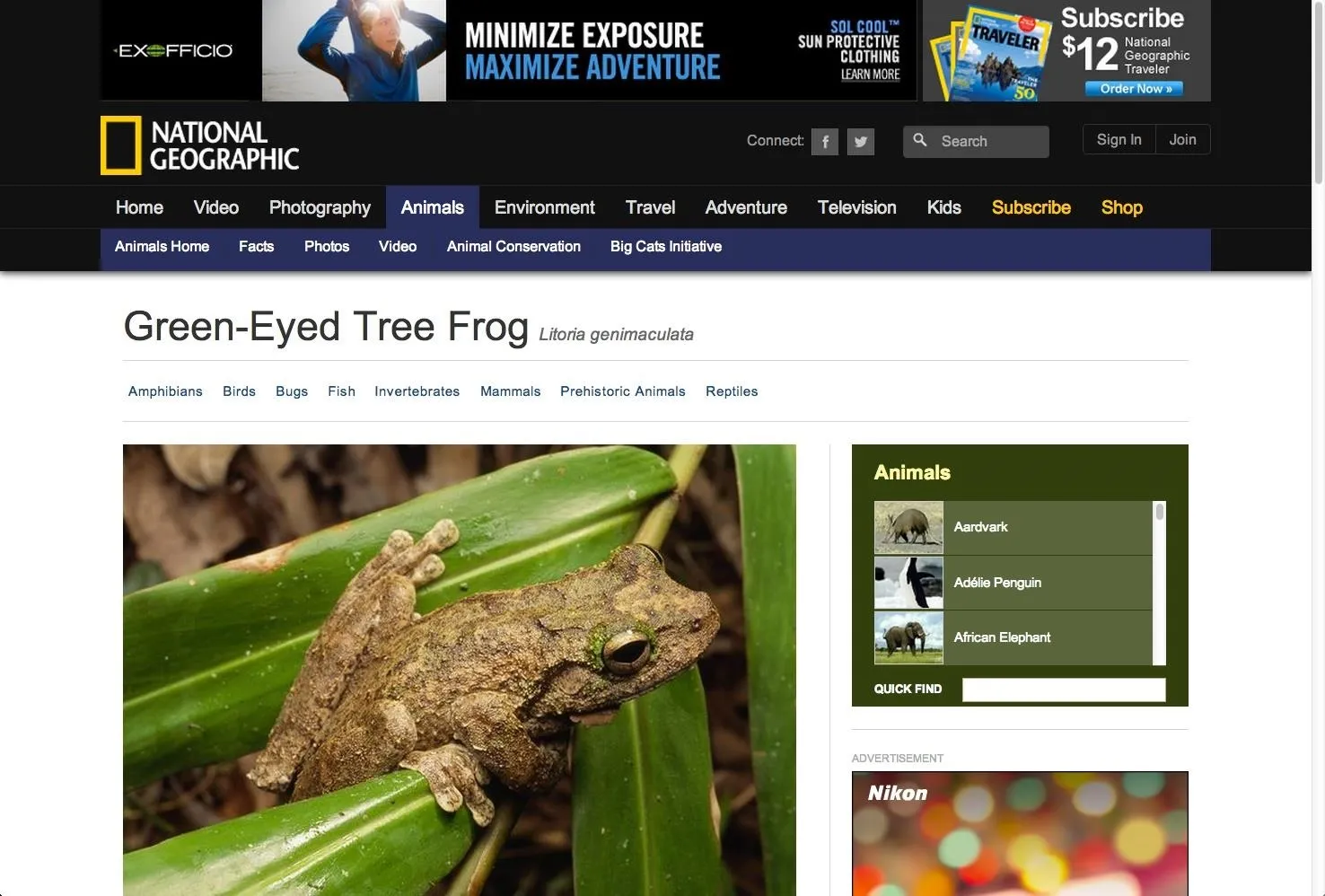
After this, you should see your scrollbar again, not to mention it'll actually work, too.
Step 5: Close the Developer Tools
Now just close the developer tools view and read to your heart's content. As you can see, I didn't signup or register and I'm still getting free content, while keeping JavaScript enabled for a more eye-friendly experience.

Bypassing Lightbox Modals in Safari
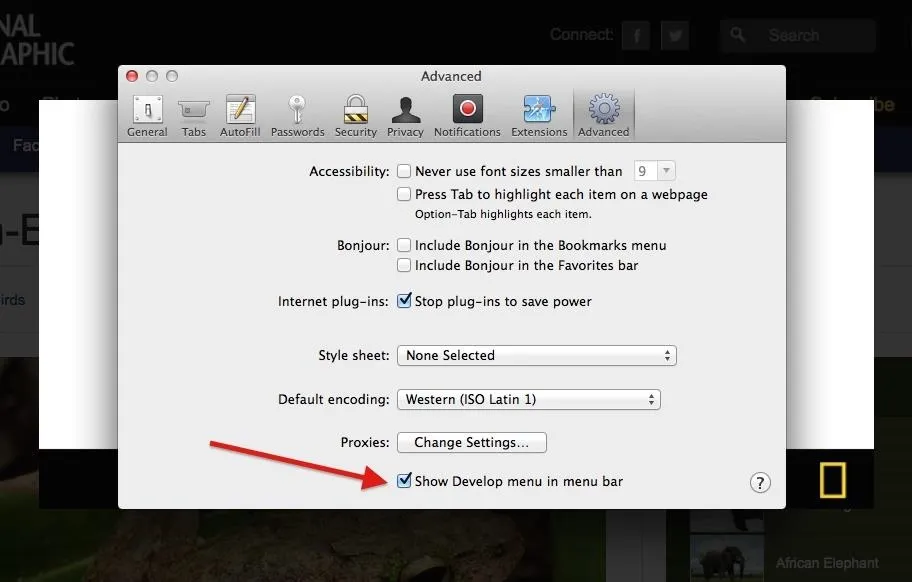
Safari's process is no different than Chrome and Firefox, other than that you have to enable access to your web developer tools. To turn them on, simply open the "Advanced" tab in Safari's "Preferences," and click on the box at the bottom that says "Show Develop menu in menu bar."

Click on image to enlarge.
Now that you have enabled the Develop menu, you can do the same exact thing as you can with Chrome and Firefox. Right-click on the masked background, select "Inspect Element," proceed to delete the three things mentioned in Steps 2 through 4 above, and close the tools.
This Process Could Vary from Site to Site
In my example, I used National Geographic's website, but this method of deleting nodes can come in handy for pretty much any other website that uses content-blocking Lightbox modals. However, the

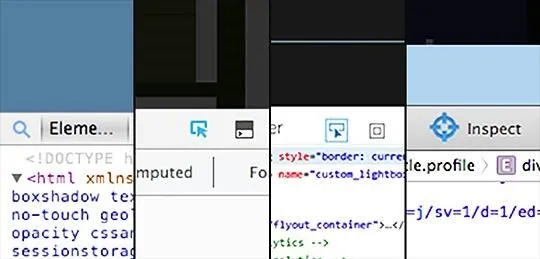
[1] Chrome, [2] Firefox, [3] IE, [4] Safari.
In Chrome, click on the magnifying glass icon and hover over the webpage to locate the appropriate nodes to delete. In Firefox and Internet Explorer, use the arrow pointing at an element icon. In Safari, it's a crosshairs icon. You can then point at the part of the page that's blocking your view, and click to select the html node (or element) that's blocking your view of the content underneath. Then just delete the node, and you'll be good to go.




Comments
No Comments Exist
Be the first, drop a comment!